
Mongoose OSを使ってESP8266モジュールでIoTボタンを自作してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
まいど、大阪の市田です。
今回は、あの「IoTボタン」を自作してみたいと思います。「Amazon Dash Button」は使いません。
作るもの
ボタンを押したら任意の処理を実行できる「IoTボタン」です。
昨年末にAWSのブログにて紹介されていた「Mangoose OS」 と「ESP8266モジュール 」を使って「簡易IoTボタン」を作ることが目的です。
機能としては「ESP8266モジュールのボタンを押すと、指定のアドレスにメールを送る」 という単純な形で作ります。 メール送信の処理を任意の内容に変更することで、IoTボタンと同じようなことが出来てしまいます。
用意するもの
- Mongoose OS
- mos(Mongoose OS管理ユーティリティ)
- ESP8266 NodeMCUモジュール
- Micro USB ケーブル
- AWS CLI
Mongoose OS
IoT用途の利用に特化したOSとして、AWSの下記のブログにて紹介されています。この記事を見ていつか試してみたいと常々考えていました。
OS自体は、Githubで公開されているので手元のPCにダウンロードして使います。後の手順で紹介します。
Mongoose OS管理ユーティリティ「mos」
mosコマンドでMongoose OSをインストールしたり、モジュールに対してwifi設定を行います。インストーラはMac/Linux版、Windows版の2種類が用意されています。
ESP8266 NodeMCUモジュール
別途購入が必要です。値段は8USD〜9USDのものが一般的なようです。
注意事項として、技適マークが無いので日本国内での利用は違法となり出来ません。 今回はカナダにあるクラスメソッド バンクーバーオフィスで利用しました。
このモジュールは先程のブログでも紹介されていたので、この記事でも同じものを使います。(厳密な型番などは少し異なります)
ESP8266モジュールは技適マークが付いていないため、日本国内での利用は違法となります。日本国外でのみ使用して下さい。
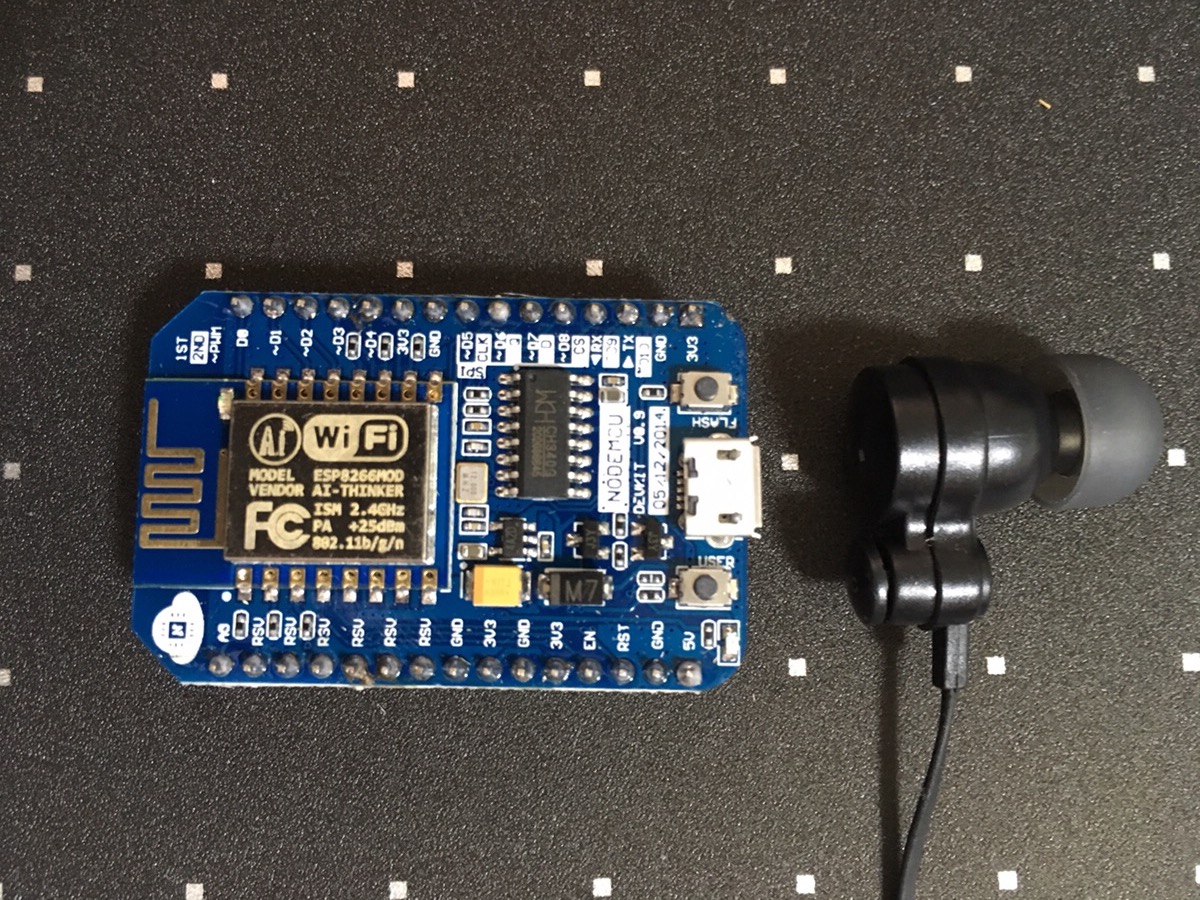
大きさの比較をするためにイヤホンを置いてみました。モジュール自体は非常に小さいことが分かります。

技適マークについてはこちらのページをご参照下さい。
Micro USB ケーブル
PCとESP8266モジュールを接続する為に使います。市販のものなら特に指定はありません。
やってみた
Mongoose OSの公式サイトで紹介されている「AMAZON AWS REFERENCE PROJECTS」に挑戦してみます。
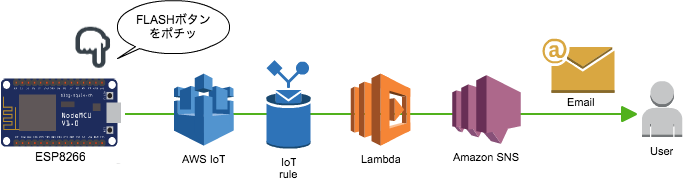
このページにある通り、構成は下記の通りです。

データの流れ
構成図のように次の処理が行われます。
- ユーザがESP8266モジュールのボタンを押す
- MQTTトピック「DEVICE_ID / button_pressed」にメッセージ送信
- Lambda FunctionでSNSにメッセージ発行
- SNSからサブスクライバに通知
- ユーザは「ボタンが押された通知メール」を受信
mosのインストール
それでは早速作っていきます。
まずは、Mongoose OS管理ユーティリティであるmosをインストールします。今回はMac(macOS Sierra)を使います。
下記の手順に沿ってインストールして下さい。
$ curl -fsSL https://mongoose-os.com/downloads/mos/install.sh | /bin/bash
これで~/.mos/bin/ディレクトリにmosツールがインストールされます。mosコマンドが使えるようになっていれば完了です。
Mongoose OSのダウンロードとフラッシュ
ここからは先程紹介したプロジェクトのページにある「Build instructions (Mac/Linux)」の内容を実行していきます。
最初にMacとESP8266モジュールをUSBケーブルで接続しておきましょう。繋いだだけでは何も起きません。
それではMongoose OSをgit cloneします。
$ git clone https://github.com/cesanta/mongoose-os.git
mongoose-osディレクトリ以下には様々なプロジェクト用のコードが用意されています。今回は「aws_iot_button」 プロジェクトを利用します。
$ cd mongoose-os/fw/examples/aws_iot_button
フラッシュしてMongoose OSをインストールします。
$ mos flash aws-esp8266
AWS環境の構築
次にAWS環境を作成します。CloudFormationのテンプレートが用意されているので、それを実行するだけです。
手順には汎用性を持たせる為に2つの環境変数が利用されています。メールアドレス(MY_EMAIL)はAmazon SNSで通知したいアドレスを指定して下さい。
$ DEVICE_ID=$(mos config-get device.id) $ MY_EMAIL=my@email.com
CloudFormationはAWS CLIで実行します。手順にある内容そのままでスタックを作成しましょう。
$ aws cloudformation create-stack \
--stack-name my-internet-button \
--parameters \
ParameterKey=TopicName,ParameterValue=$DEVICE_ID/button_pressed \
ParameterKey=SubscriptionEmail,ParameterValue=$MY_EMAIL \
--capabilities CAPABILITY_IAM \
--template-body file://aws_button_template.json
3〜4分でスタックの作成が完了します。作成されるスタック名は「my-internet-button」です。
モジュールの設定
最後にwifi設定などモジュール側の設定を行います。 wifi設定(2つ目のコマンド)は、実際に接続するSSIDとパスワードに置き換えて実行してください。
$ mos put init.js $ mos wifi WIFI_SSID WIFI_PASSWORD $ mos config-set mqtt.enable=true $ mos aws-iot-setup --aws-iot-policy=mos-default
動作確認
下記のコマンドでデバイスのコンソールを開くことができるので、デバイスの様子を見ることができます。ボタンを押した時の動きを見てみましょう。
$ mos console
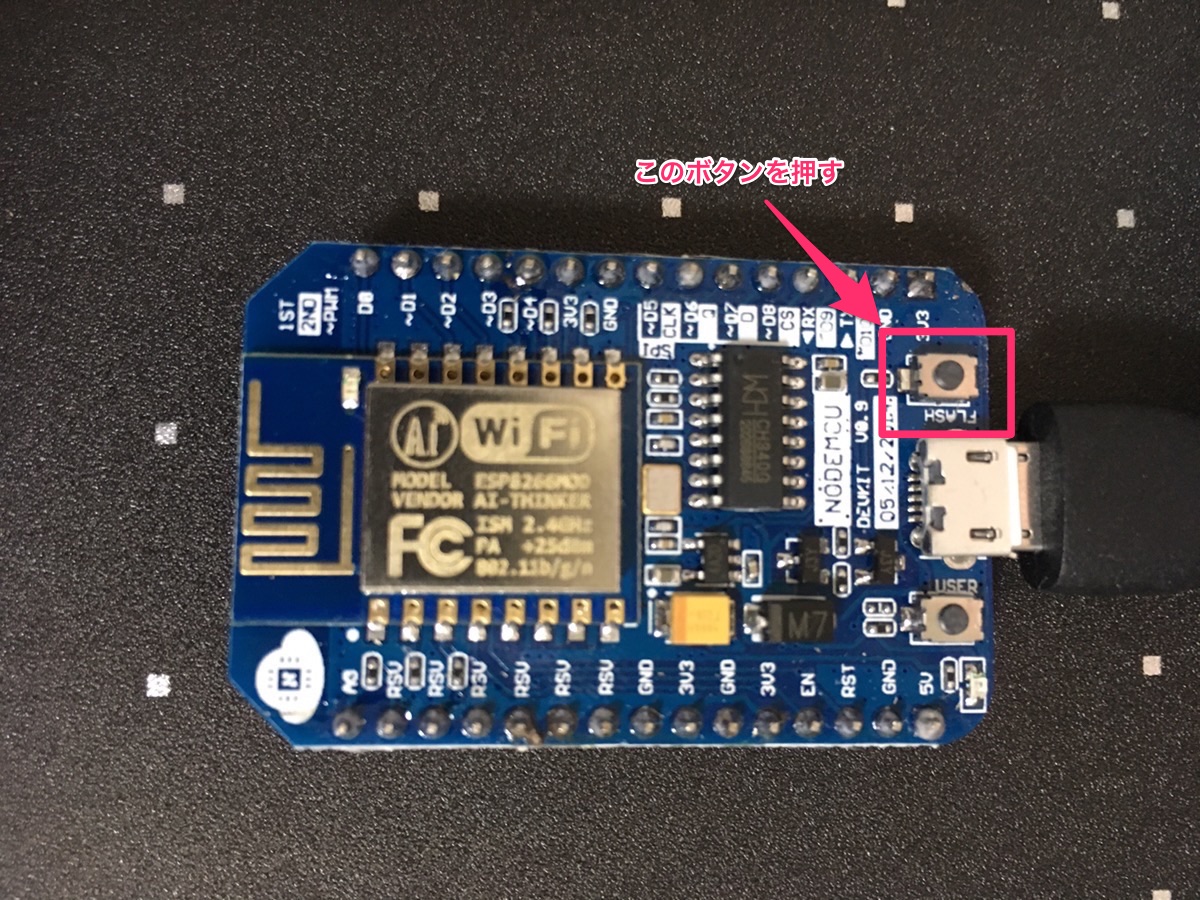
ボタンは小さいので分かりづらいですが、「FLASH」と書かれているボタンを押します。

ボタンを押した時に、次のようなメッセージがコンソール上に表示されれば成功です。ボタンを押す度に同様の内容が表示されます。
Published: yes topic: esp8266_XXXXXX/button_pressed message: {"free_ram":34092,"total_ram":51904}
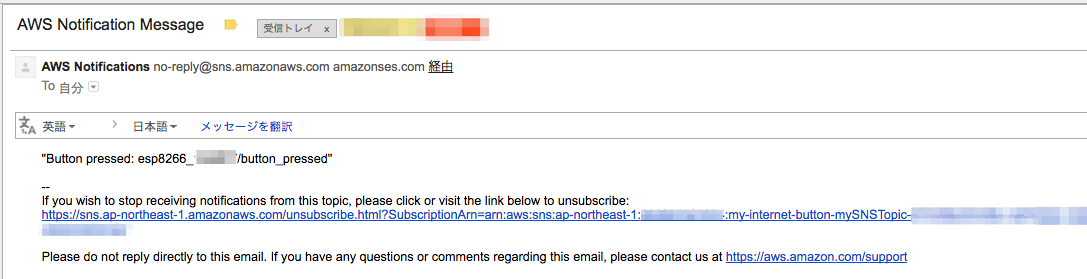
ボタンを押したので、SNSからメールが届いているはずです。ボタンが押された旨のメールが来ていれば成功です。
"Button pressed: esp8266_XXXXXX/button_pressed"

モジュールと通信できない場合
PCとモジュールをUSBケーブルで繋いでも通信出来ない場合は、PC側に対応するシリアルドライバをインストールして下さい。それでも繋がらない場合は、ケーブルの断線なども確認してみましょう。
シリアルドライバのインストールや他のボードを使っている場合は、最初に紹介したAWSのブログも参考になるかと思います。
最後に
去年から試してみたいと思っていたので、やっと実践できてよかったです。 引き続き、Mangoose OSについて調べてみたいと思います。
以上です。









